Importing Inkscape in Fontforge
Fontforge is an ideal font design program, as far we could test it out:
Opening mac fonts (on ppc here) is more direct, and drawing tools are really ok to take on. Soft seems more fluid than previous version and… it can easely import inkscape svgs!
Here is a way to make correspond inkscape size of document and fontforge size of font. This means you don’t have to resize your imported svgs, they would pop up at the right place in FontForge when opened. Follow those steps:
By default, fontforge glyph dimension box is 1000 x 1000 postscript units.
The baseline line is set at 0pt.
ascenders goes up to 800pt
and descender down to 200pt.
In Inkscape, create a new document
In document properties, set all your units in inkscape in pixels (px).
Set the document dimension to 1000px x 1000px
Set an horizontal guide at 200px
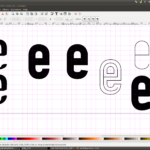
Draw your letter.
Save it on svg.
Import it on fontforge, selecting SVG in the file import menu box.
Dimensions an placement should be the same as the ones in the Inkscape document.
Super!







11 Comments ↓
1. Taiabati
Oct 22, 2007 at 9:21 am
super!
2. Pierre Huyghebaert
Oct 22, 2007 at 6:44 pm
Aaah! As simple as in the proprietary world!
3. Understanding » Blog Archive » Drawing in Glyphs in Inkscape
Oct 29, 2007 at 1:09 am
[…] Open Source Publishing pubished a very handy recipe for preparing Inkscape to be used to draw glyphs that are then imported into FontForge, which I have rewritten and improved a little: […]
4. dave
Oct 29, 2007 at 1:09 am
I’ve rewritten this recipe on my blog, at http://understandinglimited.com/2007/10/29/inscape2fontforge/
1. Open Inkscape
2. From the File menu, select Document Properties.
3. Set units to pixels (px) and document dimensions to 1000 x 1000, click OK
4. Set a horizontal guide at 200px
5. Draw a glyph – the hardest part! 🙂
6. Save the drawing as an SVG
7. Open FontForge
8. From the File menu, select Import, chose SVG, find your drawing, click OK
5. Harrisson
Oct 29, 2007 at 9:59 am
Thanks Dave, great optimalisation! Your blog looks very interesting…
6. render
Nov 1, 2007 at 1:13 pm
Is the image supposed to be 1000 x 1000 and then lined up on the horizontal guide?
7. Dave
Nov 18, 2007 at 10:54 pm
@render: please explain more 🙂
@Harrisson: Thanks 🙂
8. Paulo Silva
Mar 24, 2008 at 3:47 pm
Fontforge is a terrific tool can really replace Fontographer, for better! 🙂
The method i used to do is on Inkscape having a horizontal banner with some character gliphs (some dozens, usually all 96 characters from the ascii-7bit), a paper sized like 1000pixels by 25000 pixels, and having the baseline as a guide, proportional of what i will import from Fontforge
And later on Fontforge, i do cut/paste groups of glyphs for each character cell proximity, and later each glyph for each cell, and later all finetunes like spacings, kernings, etc.
9. rere
Oct 4, 2008 at 7:25 pm
Is posible to import all glyps in fontforge from svg files?
I have 200 svg files but what I can import all?
10. nitrofurano
Oct 6, 2008 at 10:13 pm
@rere: if you have each character in each svg file, i think you only can import one by one, in each character cell.
11. John LeMasney
Nov 1, 2009 at 12:10 am
Inkscape 0.47 pre has a fontforge glyph preset. Choose File/new and from the dropdown, choose fontforge_glyph. Voila!